Maintaining the scroll position after click prevents your prototype from defaulting to the top of the screen as you navigate through it.
When you create a Link from one scrolling Artboard to another, the scrolling Artboard’s position will normally return to the top (the start position) when you play the prototype. While this type of navigation is suitable for many cases (such as switching between tabs in a mobile app), at other times you may prefer to maintain the scroll position, such as when you want to display a modal or overlay in place on top of the scrolling content.
Depending on your prototype, you may also want to try creating Overlays or setting custom layer visibility, which can give you more control than maintaining scroll position.
With Maintain scroll position after click switched off, clicking on the Link to open the Overlay causes the Artboard to scroll back to the top
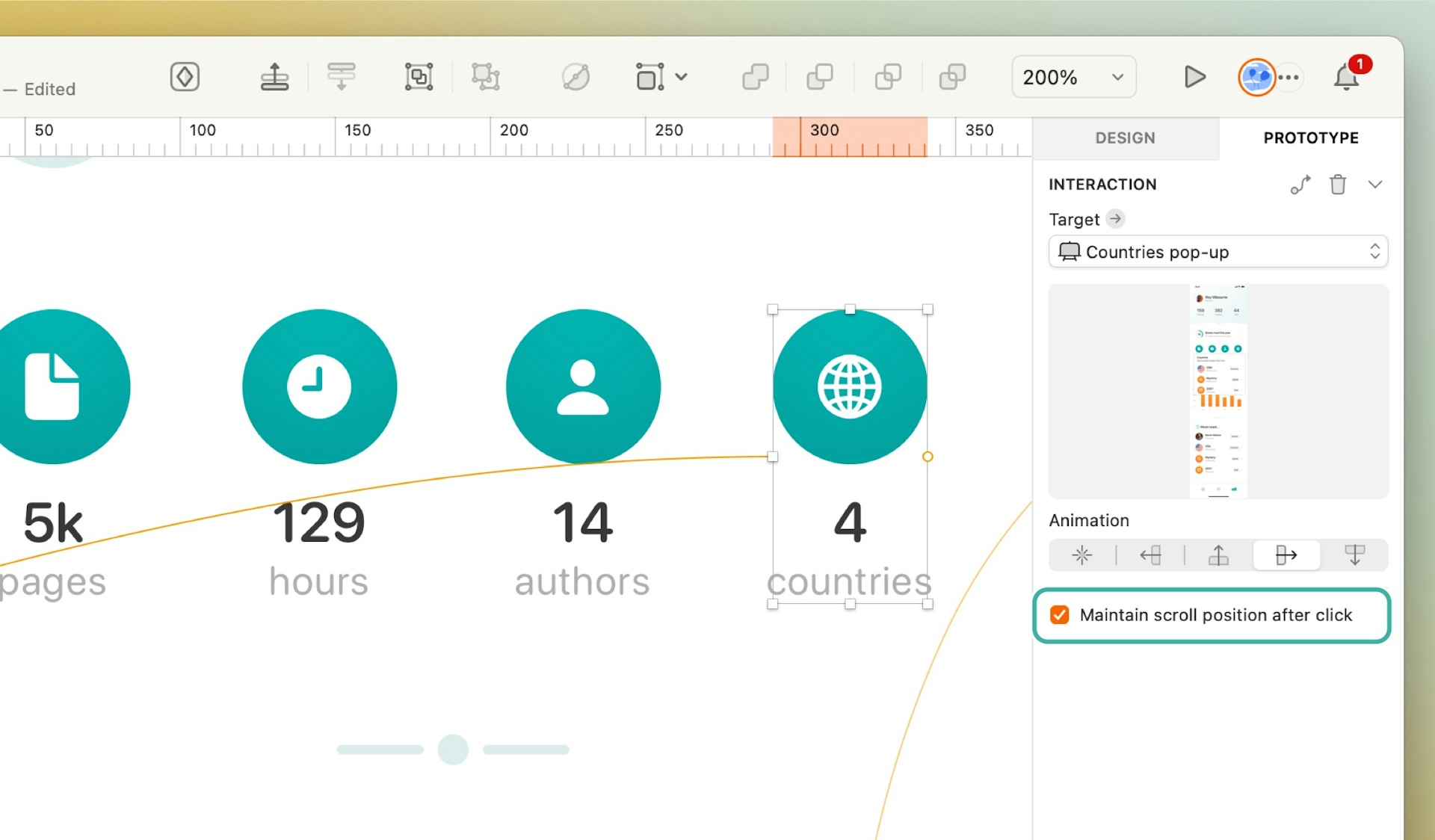
To make a scrolling Artboard stay in position when you click on a prototype Link, select the Link you’re working with and enable the Maintain scroll position after click option in the Prototype tab of the Inspector.

How to enable the Maintain scroll position after click option
With this option enabled, when you play your prototype, scrolling content will stay in the same position as you click on Links and transition between Artboards. This allows you to create overlay-style effects that feel more realistic and don’t interrupt your prototype’s flow.
With Maintain scroll position after click enabled, this Overlay appears in place without affecting the scroll position of the content behind it
